Menu
more_horizHelp Center » Embedding on Your Website » Embedding in Squarespace
This is a guide to embedding your AppointmentThing booking calendar in a Squarespace website.
Note: some options for adding code are Premium features available in Squarespace's Business and Commerce plans.
Your first step is to copy the embed code from AppointmentThing - we've provided an easy guide here.
After you have the code copied to your clipboard, follow one of these guides for embedding in a page.
Log in to your Squarespace site. From the next page, click "Edit Site" on the site you wish to add the embed to.

Choose the page that you want to edit, and you’ll be taken to the Squarespace visual editor.


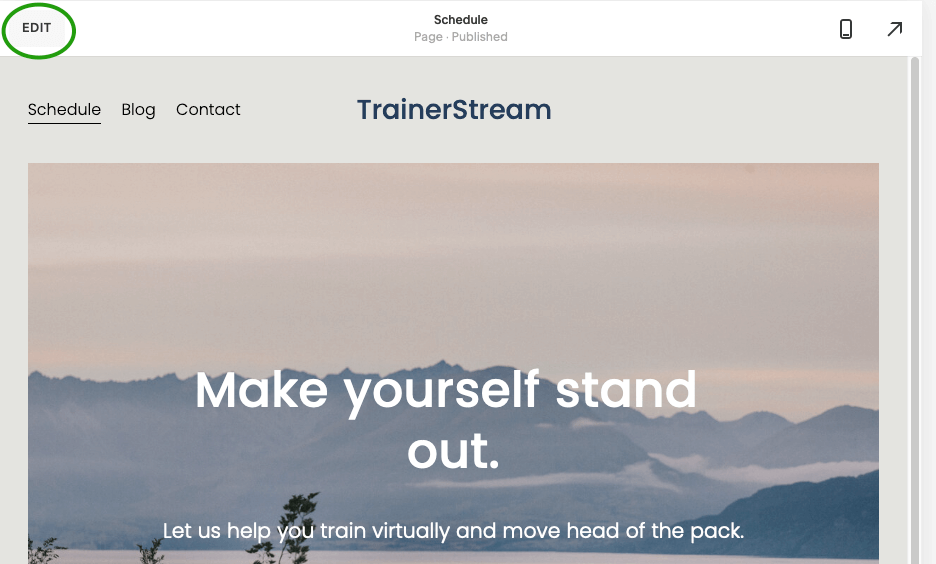
Once you're on the page, click the "Edit" button.

Move your mouse to the area where you wish to place your AppointmentThing block and click the "plus" button that appears.

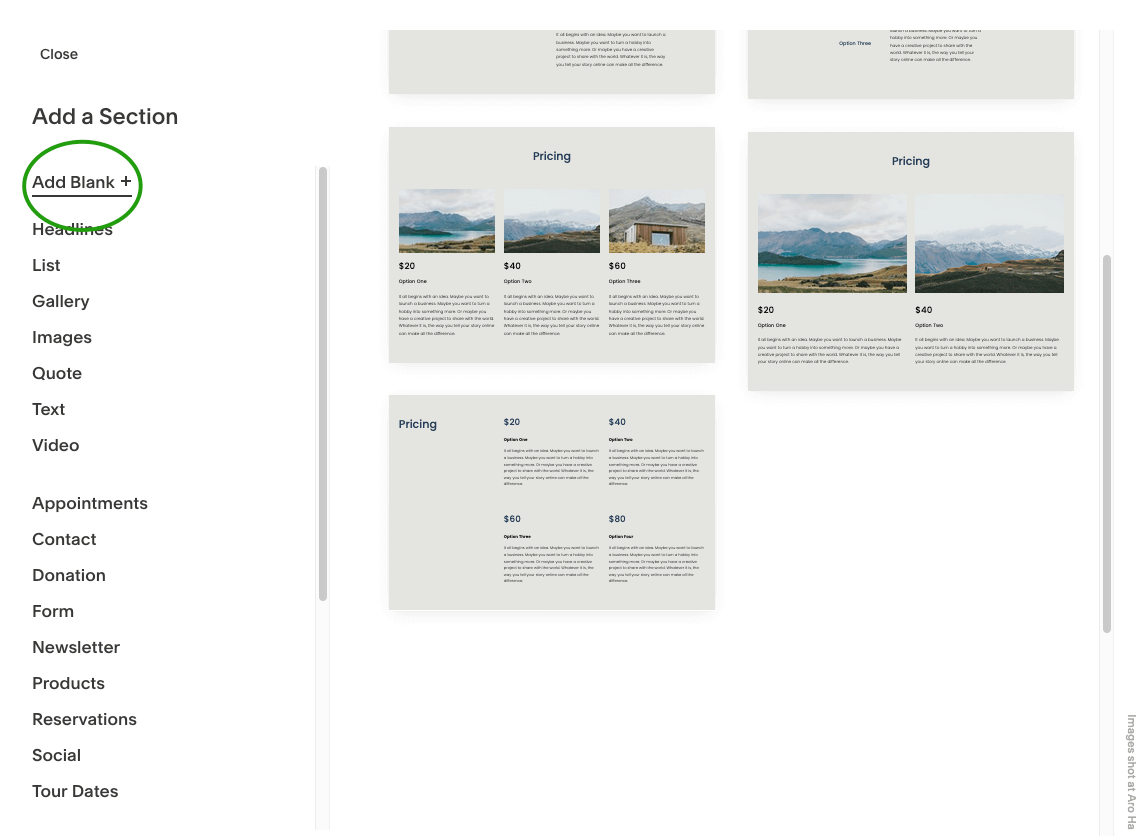
In the "Add a Section" sidebar, choose "Add Blank +".

Hover with your mouse over the middle of the new section. In the box that appears, hover over the upper left corner until a teardrop-shapped icon appears. Click on it.

In the popup that appears, choose "Code".

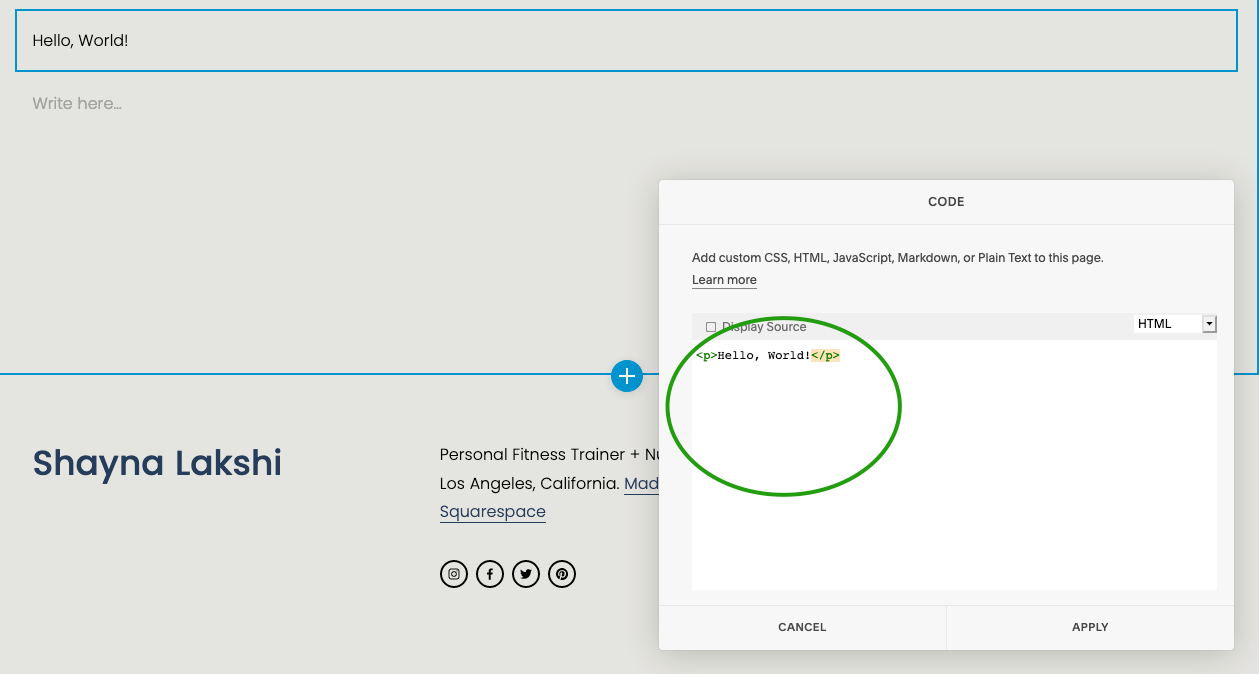
You will see an input box with some sample code in it. Delete this code, then paste in the embed code that you copied from AppointmentThing.
After you apply the code, you will see a message saying "Script disabled" in the new section. Don't worry - the script will load on your live site.

In the top navigation, hover over "Done" and choose "Save" from the dropdown.

You will be then be taken to a preview where you can see your embed.

If you haven't published your site yet, you will see a blue button at the bottom of the page that will allow you to publish it. For other publishing options, read the Squarespace documentation on publishing. Congratulations - your AppointmentThing booking form is live!
